하나의 RecylerView에서 다양한 viewholder화면을 보여줄려면, 이전에는 하나의 adapter안에서 type들을 지정하고, 해당 position에 대해서 type에 맞는 viewholder들을 가져와서 보여줬습니다.
하지만, 여러 type들이 존재하거나 할 경우는 adapter안에는 다양한 type과 viewholder내용들이 존재하게 됩니다.
header,. 그리고 item들이 순차적으로 있다고 해도, adapter에 대한 position의 계산도 틀려집니다.
그래서 이번에 concatadapter를 볼려고 합니다.
developer.android.com/reference/androidx/recyclerview/widget/ConcatAdapter
ConcatAdapter | Android 개발자 | Android Developers
ConcatAdapter public final class ConcatAdapter extends Adapter An RecyclerView.Adapter implementation that presents the contents of multiple adapters in sequence. MyAdapter adapter1 = ...; AnotherAdapter adapter2 = ...; ConcatAdapter concatenated = new Con
developer.android.com
다양한 adapter들을 결합에서 하나의 recyclerview에서 내용을 보여줄 수 있습니다.
header, item, footer 가 존재한다면,
headeradapter, itemadapter, footeradapter를 만들고, 그걸 concatadapter에 결합해서 사용하면 됩니다.
그리고 notify할 경우도, 각 adapter에서 따로 진행할 수도 있습니다.
간단하게 만든 sample은.
github.com/drcarter/ConcatAdapterTest
drcarter/ConcatAdapterTest
Contribute to drcarter/ConcatAdapterTest development by creating an account on GitHub.
github.com
으로 간단히 만들어 봤습니다.
'Android' 카테고리의 다른 글
| Publish android library with Github Packages (0) | 2021.04.02 |
|---|---|
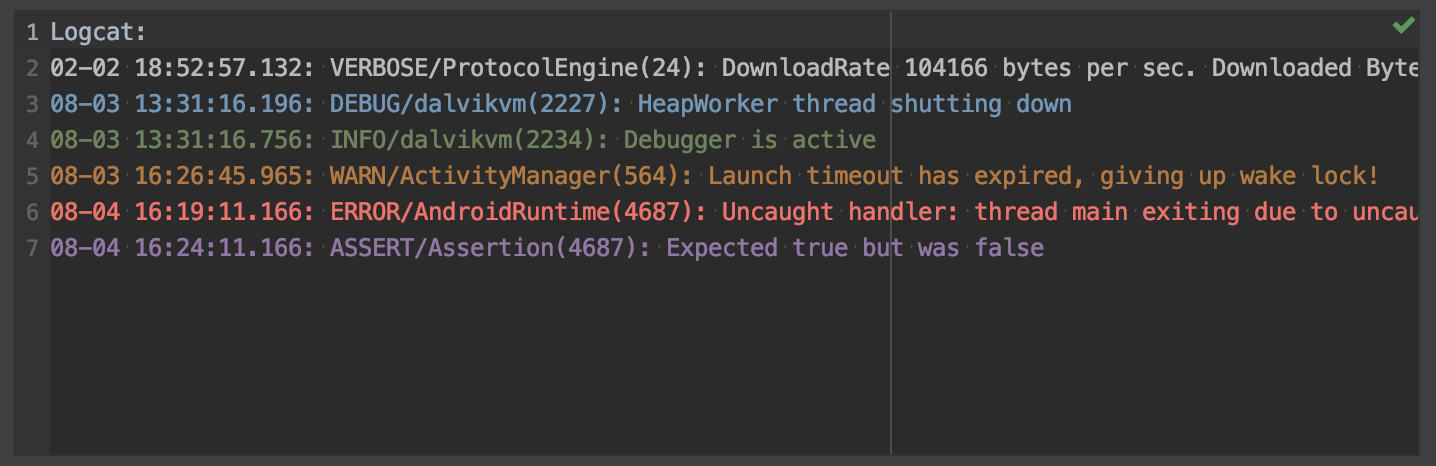
| Android Studio.. Logcat 색상 변경. (0) | 2021.02.25 |
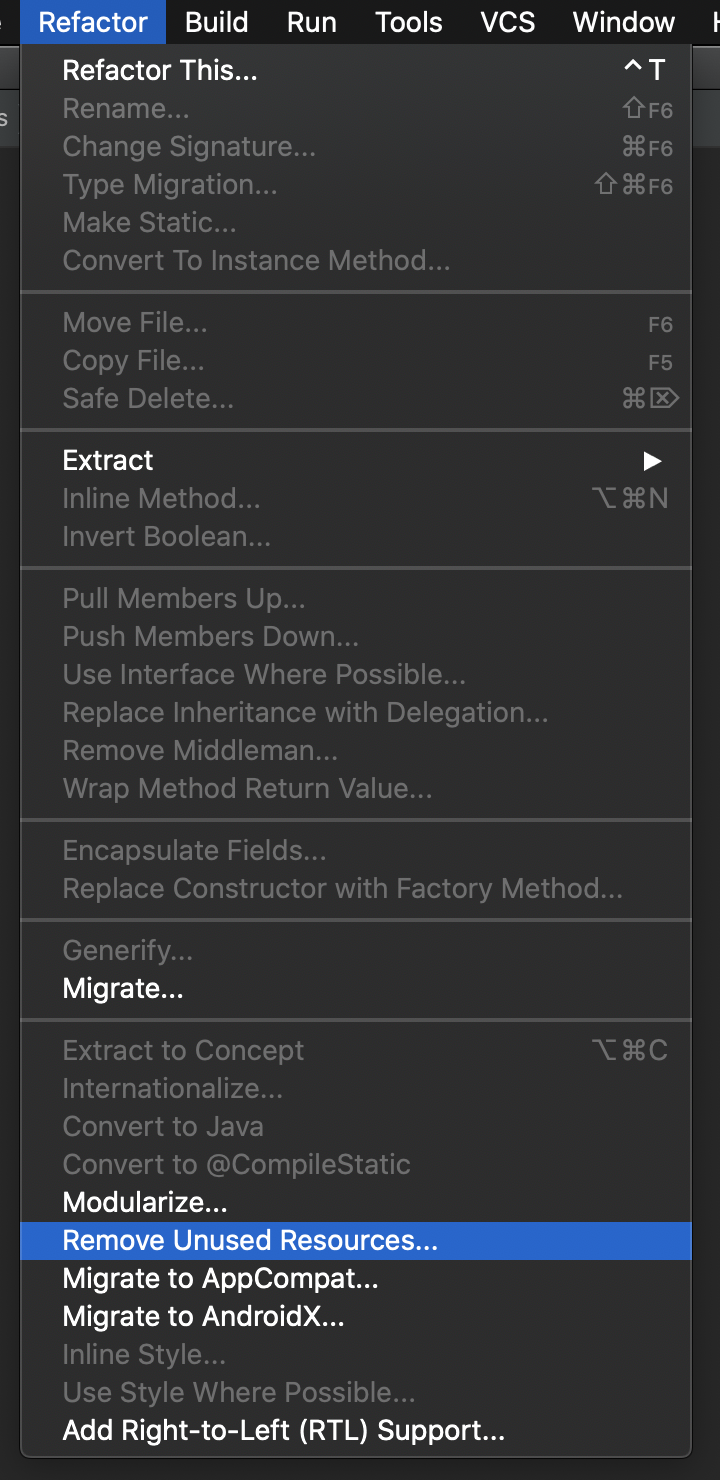
| 사용하지 않는 resource 정리. (0) | 2021.02.17 |
| Firebase Crashlytics에서 custom UnCaughtExceptionHandler 적용하기. (0) | 2020.12.31 |
| Kotlin collection 에서 item들의 sum 계산. (0) | 2020.07.11 |